ArchLinuxでお洒落に壁紙づくりを楽しむ
僕は、iPhoneやデジカメでよく、風景やガチャガチャのおまけの 写真なんかを撮ったりしているのですが、 綺麗に撮れた時はパソコンの壁紙に設定したくなります。 そんな時、特に何のこだわりもなければ、 壁紙設定プログラムの nitrogen を使えば 簡単に壁紙として設定できます。
しかし、自分の撮った写真の縦横比とパソコンの画面の縦横比が違うと、 変な風に引き延されたり、 入って欲しい部分がはみ出して見えなくなったりすることがあります。 また、せっかくの壁紙ですから、 格好良く ArchLinux のロゴを入れたくなったりもします。
そこで、このノートでは、 「自分で撮影した写真をパソコンの壁紙にする」ということをテーマにして、 そのために必要になることやアイディアをまとめてみようと思います。 そして、最後には、それら知識を活用して、 壁紙作成シェルスクリプト「なんでもArchLinuxの壁紙にしてやるー」の作成に挑戦してみましょう。
モニタの解像度を調べる
自分のデスクトップにぴったりの壁紙を作成するためには、 自分のデスクトップのサイズを知る必要がありますが、 Xの場合、xrandrコマンドで調べることが出来ます。 もし、インストールされていないなら、archlinuxでは、 xorg-xrandrパッケージに含まれているので、 次のコマンドでインストールしましょう。
$ sudo pacman -S xorg-xrandr
では、xrandrコマンド実行して、出力を確認しましょう。
$ xrandr
上記の例をみると current の右側に書かれている 1920 x 1080 が解像度になります。 xrandrは、モニタ毎の出力設定をするためのプログラムで、 複数モニタの場合には、現在使っているeDP1の他、 HDMI1等の部分(例ではdisconnectedになっている)にも解像度表示がされます。
この数値を知ることで、モニタ毎の作るべき壁紙のサイズを知ることが出来ます。
定番画像ビューアー feh
画像を扱う作業をする場合、画像を確認するための画像ビューアーは必須になります。 Linuxにも画像ビューアーは沢山ありますが、 その中でもコマンドラインから簡単に呼び出せる feh は、 軽量で必要十分な機能を持っているのでお勧めです。
archlinuxの公式リポジトリにあるので、インストールしておきましょう。
$ sudo pacman -S feh
fehは、引数に画像ファイルを与えて実行するだけです。
$ feh image.jpg
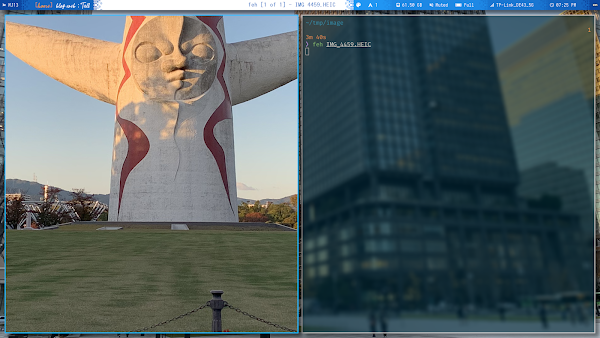
但し、画像ファイルのサイズが大きいと、 画像の一部しか表示されません。
この状態では、マウスを使って画像見える位置を調節できますが、 単純に全体を見渡したいなら、「f」キーを押します。
もう一度「f」キーを押すと、もとの状態に戻ります。
さて、fehは複数の画像ファイル、 もしくは、ディレクトリを引数として渡すと 画像を順番に表示してくれます(slideshow mode)。 すなわち、画像がひとつでも、複数でも、ディレクトリでも 気にせず、とりあえず、feh コマンドに渡してしまえば適当にやってくれるのです。 また、普段使いする場合は、 いつでもオプションとして、画像全体を表示するFと、 ファイル名を表示するdを付けるのがお勧めです。
早速、複数の画像ファイルが入ったディレクトリで 次のコマンドを試してみましょう。
$ feh -Fd *
スライドショウモードでは、 カーソルキーで画像移動し、qキーで終了です。
ImageMagickで画像編集
Linuxで画像編集といえば「GIMP」が定番ですが、 今回はコマンドで画像編集を行なうためにImageMagickという、 画像編集の定番プログラムを利用します。
archlinuxの公式リポジトリにImageMagickはあるので、 次のコマンドでインストール出来ます。
$ sudo pacman -S imagemagick
ImageMagickで簡単に出来ることを紹介しましょう。 はじめに把握しておくべき事として、 ImageMagickは、コマンドの名前でありません。 ImageMagickには、機能に応じた幾つかのコマンドが含まれています。 まず、はじめに使うのは、何かを変換するconvertコマンドです。
iPhoneのカメラで撮ったHEIC画像をJPGやPNGに変換する convert
ImageMagickでは、convertコマンドを使って、 画像形式を簡単に変換することが出来ます。 convertコマンドの使い方は次の通り。 この時、出力ファイル名の拡張子に応じて画像形式が変更されます。
$ convert 入力ファイル名 出力ファイル名
例えば、iPhoneで写真を撮ると、HEIC形式で保存されることがあります。 ImageMagickでは、これを簡単にJPGやPNGに変換することが出来るのです。 次の様に、変換したい画像形式の拡張子が付いた出力ファイル名を 引数に渡すだけです。
$ convert inputImage.HEIC outputImage.png
もちろん、jpgだって、OKです。
$ convert inputImage.HEIC outputImage.jpg
画像の大きさを知る identify
まずは、サンプルとして、次の画像を保存してみてください。 この画像のファイル名を以下「sample_tiyou.png」とします。
ImageMagickのidentifyコマンドを使うと、 画像の縦横のサイズを含めた画像の情報を知ることが出来ます。 早速、identifyコマンドを使って、sample_taiyou.pngのサイズを調べてみましょう。
$ identify sample_taiyou.png
上記の例では、4032x3024 となっている部分がサイズです。
画像サイズを拡大縮小する convert
identifyコマンドで確認した通り、 画像sample_taiyou.pngのサイズは4032x3024ありますが、 うちのモニタのサイズは1920x1080なので、 sample_taiyou.pngの大きさをこのサイズに縮小することにします。
ImageMagickで画像サイズの拡大縮小を行なうには、 画像形式を変換するのに使ったのと同じ、convertコマンドを使います。
$ convert sample_taiyou.png \
-resize 1920x1080 \
sample_taiyou_small.jpg
-resizeオプションに画像サイズを幅x高さで表現して渡します。 また、出力ファイル名は必須です。 この時、入力ファイルと同じ名前にすると、上書きされます。 先と同じ様に拡張子を変更すると、 画像形式も同時に変換されます。
covertコマンドの基本的な引数の並べ方は次の様になっています。
$ convert [入力ファイル名] \
[変換のためのオプション] \
[出力ファイル名]
コマンドを実行したら、 fehとidentifyコマンドを使って結果を確認してみましょう。
変換したsample_taiyou_small.jpgをidentifyコマンドで確認したら、 そのサイズが 1440x1080 となっていて、 指定した 1920x1080 になっていない ことがわかります。 実は、convertコマンドによる変換では、 縦横比が変らない、且つ、指定されたサイズに全てが入る ように変換されます。
モニタサイズぴったりの画像を作る
ここまでの作業で、ImageMagickを使うと、 コマンドラインから画像の編集が出来ることがわかったと思います。 ここから、 これらのツールを使って 格好の良い壁紙をどんな風に作るかを考えていきましょう。
まずは、モニタのサイズと同じサイズの画像をどうやって作るかを考えます。
fehで壁紙を設定して確認
fehコマンドには、壁紙を設定する機能があります。 実際に画像を壁紙に設定してどんな風に見えるのかを確認しながら、 作業を進めて行きましょう。 fehで壁紙を設定するには、次のオプションを付けてコマンドを実行します。
$ feh --bg-center sample_taiyou_small.jpg
既にidentifyコマンドで確認した通り、 モニタのサイズと画像のサイズが異なっていて、 画像の横幅がモニタの横幅よりも小さいので、 実際に壁紙として設定すると、 左右に画像の無い黒色の部分が出来てしまいます。
横幅だけを指定して拡大縮小
ここで、黒い部分が出ないようにするためには、 元の画像の横幅を1920にリサイズする必要があります。 convert の -resize オプションは、 横幅だけ、もしくは、高さだけを指定することができます。 次のコマンドで、横幅に1920を指定して元画像をリサイズしてみましょう。 横幅は指定はxの左側だけ数値を書き、右側は何も無い状態にします。 変換できたら、ついでに、変換された画像のサイズも確認します。
$ convert sample_taiyou.png \
-resize 1920x \
sample_taiyou_yoko1920.jpg
$ identify sample_taiyou_yoko1920.jpg
画像サイズは、1920x1440となっているので、モニタの縦サイズ1080を超ています。 fehで、この変換した画像を壁紙に設定しましょう。
$ feh --bg-center sample_taiyou_yoko1920.jpg
この様に横幅であわせると、画像の一部がみえなくなります。 ここでは、feh に中心あわせのオプションを指定しているので、 上下ともに一部がはみ出して見えなくなっています。
つまり、モニタの縦横比と異なる縦横比の画像を壁紙にする場合、
- 画像が無い部分(黒くなる部分)があることを許す
- 画像の一部を捨てる
のどちらかを選択する必要があります。
もし、画像が無い部分を許す場合には、 特になにもする必要はありません。 先に例示した通り、 convert コマンドにモニタサイズを渡してリサイズすれば出来上がりです。
一部切り取りでぴったりサイズを作る
ここからは、もうひとつの選択肢である「画像の一部を捨てる」方法について 考えて行きます。
先に紹介した通り、画像sample_taiyou_yoko1920.jpgのサイズは、 1920x1440となっているので、モニタの縦サイズ1080を超ています。 そこで、この画像の内、1920x1080の部分を切り出せば、 ちょうどのサイズの画像が出来るわけです。
ImageMagickを使って、画像の一部を切り出すには、 convertコマンドに -crop オプション を渡して行ないます。 sample_taiyou_yoko1920.jpgから 1920x1080のサイズを切り出すには、 次のコマンドを実行して下さい。
$ convert sample_taiyou_yoko1920.jpg \
-crop 1920x1080+0+0 \
sample_taiyou_1920x1080.jpg
-crop オプションに渡す引数の書式は次の通りです。
-crop オプションでは、切り抜くサイズだけでなく、 どこを 切り抜くかを指定する必要があり、 これを基準点(元画像の左上端)からの距離で表現します。 上述の例では、横幅は全体を使いますが、 縦方向では、上端から1080までを切り出すことになります。
先に、画像sample_taiyou_yoko1920.jpgを fehで壁紙に設定した時、 太陽の塔の首から上がはみ出していました。 これは、画像sample_taiyou_yoko1920.jpgの中で 太陽の塔が上側に配置されているのに、 画像の中心部付近だけの取り出したからです。 この様な配置の画像の場合には、 上側の部分を取り出してあげると、 太陽の塔もちゃんと構図の中におさまります。 実際に壁紙に設定して確かめてみましょう。
$ feh --bg-center sample_taiyou_1920x1080.jpg
ちゃんと太陽の塔が見えるようになりました。
しかし、当然、真ん中あたりで画像を切り抜きたい場合も多く、 その時に、いちいち、基準点からの距離を計算して、 その数値をオプションに書くのも面倒なはなしです。
そこで、convertには基準点自身を変更するオプション -gravity があります。 先に紹介した通り、基準点は原則、左上端(northwest:北西)にあります。 これを東西南北の8方位、及び、centerに基準点を変更出来ます。 使い方は、-gravityオプションに方位を与え、 -cropオプションの前に置きます。
例えば、-gravity centerを次の様に使えば、 数値を用いることなく、簡単に真ん中あたりを切り抜くことが出来ます。
$ convert sample_taiyou_yoko1920.jpg \
-gravity center
-crop 1920x1080+0+0 \
sample_taiyou_1920x1080_center.jpg
みごと真ん中あたりを切り抜くことが出来たので、 ちゃんと見切れ画像が出来ました。(笑)
サイズぴったり画像の作り方まとめ
まず、壁紙を貼り付けたいモニタのサイズを確認します。
次に、お気に入りの写真の横幅をモニタの横幅まで縮小します。
それから、縮小した画像の高さがモニタの高さより大きい場合、 自分の好きな位置で、モニタの高さ分だけ切り出して、 モニタサイズとぴったり同じサイズの画像を作成します。
もし、画像の高さがモニタの高さより小さい時は、 元画像をモニタの高さまで縮小した画像を使って、 モニタの横幅分だけ画像を切り出してぴったりのサイズの 画像を作成します。
以上の手順で、モニタ毎にぴったりサイズの画像を作成出来ます。
画像にarchlinuxロゴを貼り付ける
やっぱり壁紙にはアクセントとして、 ロゴの様なものがあったほうが恰好良くみえます。 そこで、archlinuxのロゴを付けてみましょう。
archlinuxのロゴを準備する
archlinuxのロゴはAURにあるので、yay等を使ってインストールしましょう。
$ yay -S archlinux-artwork
インストール先は、
/usr/share/archlinux/logos/
です。feh で確認してみましょう。
黒い画像もあるので、fehにバックグラウンド色指定のオプション -B grey を渡しています。
$ feh -B grey -Fd /usr/share/archlinux/logos/
好きなロゴを決めて、作業ディレクトリにコピーします。
$ cp /usr/share/archlinux/logos/archlinux-grad1-light.svg archlogo.svg
画像を合成するcompositeオプション
ImageMagickのconvertコマンドでは、 -compositeオプションを使って、 2つの画像を重ねて1つの画像を作成することができます。
そして、基本の引数の並びは次の様になります。
$ conver [下地画像名] [貼付け画像名] -compotite [出力画像名]
これを具体的に書くと次の様になります。
$ conver \
sample_taiyou_1920x1080.jpg archlogo.svg \
-composite \
archlogo_wallpaper001.jpg
壁紙画像の上にロゴ画像を貼り付けた合成画像が作成できました。 しかし、svgファイルの透明部分が反映されていません。 また、ロゴも好きな位置に貼り付けたいでしょう。 そこで、上述の基本的な合成の書式に「透過」のためのオプション、 ベクタ画像のための「DPI指定オプション」、 及び、合成の「位置を指定」するためのオプションを付け加えると次の様になります。
$ conver \
-background none \
-density 96 \
sample_taiyou_1920x1080.jpg archlogo.svg \
-gravity south -geometry +0+100 \
-composite \
archlogo_wallpaper002.jpg
だいたい、格好良い壁紙になりました。
ImageMagickのコマンドの引数の位置は独特のクセを持っています。 背景透過やDPI設定のオプションは、一番はじめに書くと良いようです。 -gravity オプションで基準点の位置を変更し、 -geometry オプションで基準点からのズレを指定しますが、 変換系のオプション、ここでは-compositeの前に置くのが良いようです。
影付きのロゴにする
ここで作った、archlogo_wallpaper002.jpg画像は、 ロゴがしっかりと見えていますが、 ベースになる写真の色が、ロゴの色と似ている場合、 見え辛くなることもあります。 そんな時でも、ロゴに影が付いていれば、 いつでも見えやすくなりますし、 何よりロゴが格好良くなります。
ImageMagickに「影を付ける」というそのもののオプションはありませんが、 定番の書式があります。
$ convert \
-background none -density 96 archlogo.svg
\( +clone -background "#000000" -shadow 100x5+5+5 \) \
+swap -background none -layers merge +repage archlogo.png
影付きのロゴをfehで確認する場合は、背景色をgreyにしましょう。
$ feh -B grey -Fd archlogo.png
はじめは上記をコピペでOKです。 入力ファイル archlogo.svg や出力ファイル archlogo.pngを自分の都合で書きかえましょう。 但し、出力ファイルは透過が使えるようにPNG形式にしておきましょう。 また、影について調整したいなら、100x5+5+5の部分の数値を色々と変えてみましょう。
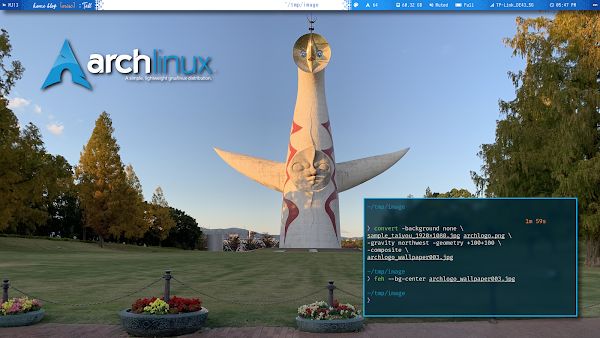
影付きロゴが完成したら、壁紙に合成します。
$ conver \
-background none \
sample_taiyou_1920x1080.jpg archlogo.png \
-gravity northwest -geometry +100+100 \
-composite \
archlogo_wallpaper003.jpg
「なんでもArchLinuxの壁紙にしてやるー」スクリプト
ここまでの知識を総動員した上で、 そこにちょこっとシェルの便利機能を追加して、 自動で壁紙を適当に作ってくれるスクリプトを紹介します。
基本は、シェルスクリプトに画像ファイルを渡すだけ。
$ easywpmaker.sh sample_taiyou.png
もし、切り取り部分が気に入らなければ、-p オプションに -gravityっぽい値を渡します。(スクリプト参照)
$ easywpmaker.sh -p top sample_taiyou.png
さらに、壁紙作成と同時に壁紙に設定したい場合は、-b オプションを渡します。
$ easywpmaker.sh -b -p top sample_taiyou.png
このスクリプトを雛形にして、 モニタサイズの変更オプションを付け加えたり、 お気に入りのロゴを読み込めるようにしたり、 自分専用の壁紙作成スクリプトに進化させちゃいましょう。 そして、そのスクリプトで、なんでもarchlinuxの壁紙にしちゃいましょう!
 Reviewed by shunsk
on
4/03/2022
Rating:
Reviewed by shunsk
on
4/03/2022
Rating:




























No comments: